Merhaba arkadaşlar üniversite sınavlarına hazırlandığımdan dolayı uzun bir süre aranızdan ayrılmak zorunda kalmıştım, ancak artık sınavı atlattığıma göre paylaşımlarıma devam edebilirim. Şuan da paylaşacağım temayı yaklaşık 10 aydır deniyorum ve neredeyse sıfır olan organik hitim şuan da bu tema sayesinde günlük 2.000 civarına yükseldi. Beni yakından tanıyan arkadaşlar bilirler, geçen yaz anti-seo ile karşılaşmış sitem neredeyse hit almaz duruma gelmişti. Ancak şuan da çoğu problemi bu tema sayesinde aşmış bulunuyorum. Bende böyle bir temadan sizlerinde yararlanmasını düşündüğüm için bu temayı paylaşmaya karar verdim. 


7 farklı renk seçeneği ile temayı tamamen ücretsiz bir şekilde kullanabilirsiniz. Temayı kendim kullanmak üzere hazırladığım için daha çok kişisel bloglar için kullanımı uygundur fakat yine de her türlü blog da kullanılabilecek bir yapıya sahip olduğunu düşünüyorum. Lafı fazla uzatmayayım ve bu SEO uyumlu wordpress temasının tanıtımına geçeyim en iyisi.
Bislog Teması Özellikleri
- Sade, hızlı ve şık yapısı ile ziyaretçilerinize hiç olmadığı kadar keyif verecektir.
- Tema tamamen responsive yapıdadır. Telefon ve tabletler için ayrı düzenlemeler yapılmıştır. Sitenize telefondan ve tabletten giren ziyaretçileriniz bundan sonra sitenizde rahatlıkla dolaşabilecekler.
- Tamamen HTML5 ve CSS3 nimetlerinden yararlanılmıştır, olabildiğince kod kalabalığından kaçınılmıştır.
- Tasarımda hiçbir kodlama hatası bulunmamaktadır.
- Temada ki birçok ayarı yapabileceğiniz gelişmiş bir tema paneli mevcuttur.
- Daha önceki temalarımdan farklı olarak, temaya gelecek ufak tefek iyileştirme güncellemelerini takip edebilmeniz için tema paneline aşağıda ki gibi bir kısım ekledim, güncelleme olduğu zaman bu kısımdan uyarı alacaksınız.

- Bazı eklentiler temaya entegre edilerek hız ve CPU kullanımı konusunda tasarruf sağlanmıştır.
- Geniş bir CSS-Sprite tekniği uygulanmıştır.
Şimdide temamızın tasarımsal özelliklerine geçelim…
- Header logo alanı ve sağ tarafta bulunan reklam alanından oluşmaktadır. Her iki kısmı da tema panelinden kolaylıkla ayarlayabilirsiniz.
- Temanın asıl özelliği konusunda ki üst menü tamamen tema panelinden yönetilmektedir. Menü de gördüğünüz her kısmın ayarlaması tema panelinden yapılacaktır.
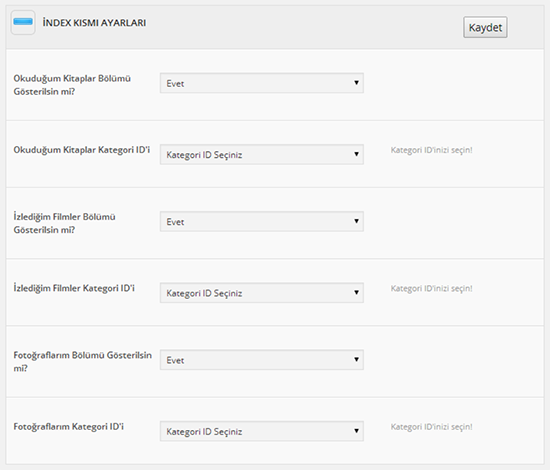
- İndex kısmına geldiğimizde sırasıyla son yazılar, okuduğum kitaplar, izlediğim filmler, fotoğraflarım kısımları bulunmaktadır. Bu kısımların gözüküp gözükmeyeceğini tema panelinden ayarlayabiliyorsunuz. Tema kullanım sayfasını okuyarak bu kısmın yönetimi konusunda fikir sahibi olabilirsiniz.

- Sidebar olabildiğince sade bir şekilde oluşturmaya çalıştım, temayı kendim için hazırladığım için sidebara yalnızca resimli son yazılar bileşeni yapmıştım. Malesef temaya özel başka bileşen bulunmamaktadır. Bahsettiğim bileşeni, bileşenler sayfasından aktif edebilirsiniz.
- İçerik sayfasını da olabildiğince sade tutmaya çalıştım, genel olarak içerik sayfası diğer temalarım da bulunan özellikleri taşımaktadır.
- Footerı olabildiğince sade tasarlamaya çalıştım, bu tema da footera bileşen desteği vermek yerine menü desteği vermeyi tercih ettim. Çoğu arkadaşımız link satışları yaptıkları için bu özellik onlara daha fazla fayda sağlayacaktır. Footer menüsünü, menüler sayfasından düzenleyebilirsiniz.
 Geriye kalan diğer özellikleri demo adresini inceleyerek görebilirsiniz. Temayı kullanan arkadaşlara şimdiden hayırlı olsun diyorum ve temayı kullandıkları için teşekkür ediyorum. Tema panelinin kullanımı ve yapmanız gereken bazı özel ayarlar hakkında bilgilere buraya tıklayarak ulaşabilirsiniz. Tema da functions.php dosyası şifrelidir, bu yüzden sunucunuzda ioncube yüklü olmalıdır. Altta bulunan linki kaldırmaya çalışmadığınız sürece tema size sorun çıkartmayacaktır.
Geriye kalan diğer özellikleri demo adresini inceleyerek görebilirsiniz. Temayı kullanan arkadaşlara şimdiden hayırlı olsun diyorum ve temayı kullandıkları için teşekkür ediyorum. Tema panelinin kullanımı ve yapmanız gereken bazı özel ayarlar hakkında bilgilere buraya tıklayarak ulaşabilirsiniz. Tema da functions.php dosyası şifrelidir, bu yüzden sunucunuzda ioncube yüklü olmalıdır. Altta bulunan linki kaldırmaya çalışmadığınız sürece tema size sorun çıkartmayacaktır.


Bir yanıt yazın
Yorum yapabilmek için oturum açmalısınız.