Bislog temasını bildiğiniz üzere sizlerle paylaşmıştım. Bu yazımda ise temanın kullanımına yönelik bilgiler vereceğim. Böyle bir rehberin aklınızda ki birçok soruya cevap vereceğini düşünüyorum.
1. Temanın Kurulumu
Temanın kurulumu için buraya burakisci v4 temasının kurulumu için hazırladığım videoları ekliyorum, mantık yine aynı.
2. Temanın Kullanımı
Temayı tam çalışır halde kullanabilmeniz için bazı ayarları manuel olarak yapmanız gerekmektedir.

Öncelikle son okuduğum kitaplar, son izlediğim filmler ve fotoğraflarım kategorilerinin ID’sini belirlemeniz lazım, daha sonra manuel olarak filmid, fotografid, kitapid yazan yerlere aldığınız ID değerlerini yazmanız gerekiyor. Örneğin;

Şimdi ise eklediğiniz fotoğrafların ayrı bir yazı şablonu içerisinde gözükmesi için single.php dosyası açıp aşağıda belirtilen alana fotoğraflar kategorisinin ID’sini yazmanız gerekmektedir.

Şimdide son okuduğum kitaplar, son izlediğim filmler ve fotoğraflarım kategorilerinin anasayfada ki şablonlarda düzgün gözükmelerini sağlayalım.
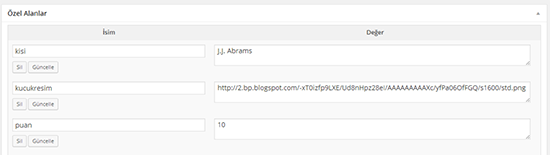
Öncelikle son okuduğum kitaplar kategorisine kisi, kucukresim, puan isimlerinde özel alanlar ile veri girmeniz gerekiyor. Kisi özel alanı için kitabın yazarını, kucukresim için anasayfada gözükmesi için tercihen 65×85 piksel boyutlarında bir görseli, puan özel alanı içinde kitaba verdiğiniz puanı eklemeniz yeterlidir. Örneğin;

Son izlediklerim kategorisinde ise yine kisi, kucukresim, puan özel alanlarını kullanacağız. Kullanımları yine aynı şekildedir. Kisi ozel alanı için filmin yönetmenini, kucukresim için anasayfada gözükmesi için tercihen 65×85 piksel boyutlarında ki bir görsel ve puan özel alanı içinde filme verdiğiniz puanı eklemeniz yeterlidir. Örneğin;

Fotoğraflarım kategorisi içinse kullanmamız gerek buyukresim ve kucukresim isimli iki özel alan bulunmakta. Kucukresim özel alanına anasayfa da gözükmek üzere tercihen 100×100 piksel boyutlarında ki bir görseli eklemenizi öneririm. Buyukresim özel alanı içinse resme tıklanınca açılacak sayfada gözükecek resmin kodunu girmeniz gerekmektedir. Genişlik önerisini 900px olarak yapabilirim. Unutmamanız gerekirki buyukresim özel alanına kod eklemeniz gerekmektedir! Örnek bir kullanım;

Eğer olur ki Hakkımda veya Portfolyo butonlarından birini kullanmak istemezseniz ve bu kısımları panelden kapatırsanız Kategoriler butonunun açılır menüsünün hizasında bir kayma olacaktır. Kaymayı düzeltmek için kullandığınız rengin css dosyasından .kategorialt ul sınıfını bulup, bu sınıf içerisinde ki margin-left:422px; değerini düşürmeniz gerekmektedir.
3. Tema Panelinin Kullanımı

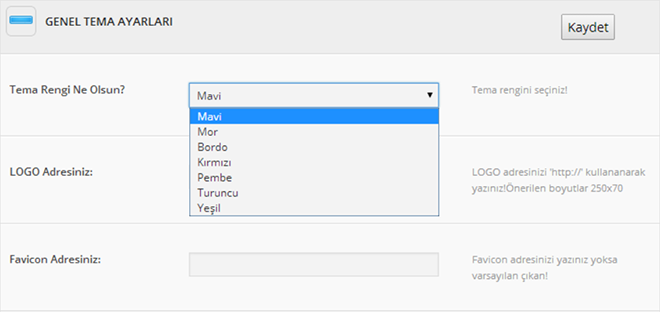
Temadaki birçok ayarı yapabileceğiniz bu tema panelinde önceki temalarıma ek olarak temaya gelen güncellemeleri takip edebilmeniz için bir güncelleme hatırlatıcı bölüm ekledim. Tema da ki birçok ayarı bu panel yardımı ile çok kolay yapabilirsiniz.
Yalnızca tek tıkla renk değiştirme işleminizi panelden kolaylıkla yapabilirsiniz.

İndex kısmında bulunan son okuduklarım, son izlediklerim, fotoğraflarım kategorileri için gerekli ayarlamaları panelden yapabilir veya bu kısımları panelden kapatabilirsiniz.

Tema Hakkında Önerilen Ayarlar
- Logo boyutlarınız 250×70 piksel olmalıdır. Temayla bütün durması için logo renginizi temada tercih ettiğiniz renkle aynı tercih etmenizi tavsiye ederim.
- Öne çıkarılmış görsel boyutunuzu 125×125 piksel boyutlarında seçmeniz iyi olacaktır.
- Daha önceden “WP-Pagenavi” eklentisini kullanıyorsanız , temanın verimli çalışması adına bu eklentiyi kapatmanız gerekmektedir.
- Öne çıkarılmış görsel eklemeden önce resimleri optimize etmenizi, yüksek hızı yakalayabilmeniz açısından öneririm.
- Üst menüyü verimli kullanabilmeniz için menüde ki butonlardan herhangi birini kaldırmanızı önermem.
Tema hakkında soru sormak veya tavsiyede bulunmak istiyorsanız lütfen bu isteklerinizi temanın paylaşım sayfasında ki yorum alanından sorunuz. Bu sayede sizinle aynı sorunu yaşayan arkadaşlar içinde çözümü paylaşmış oluruz. Temanın paylaşım sayfasına ulaşmak için buraya tıklayınız!
